Xin chào, nội dung bài viết hướng dẫn tích hợp cổng thanh toán VNPAY (môi trường kiểm thử) vào ứng dụng web Spring Boot, giải thích chi tiết source code và luồng hoạt động. Code mẫu sử dụng thư viện Thymeleaf để xây dựng giao diện.
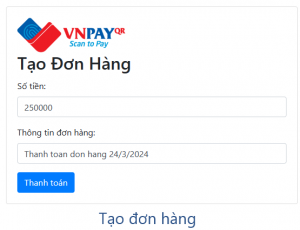
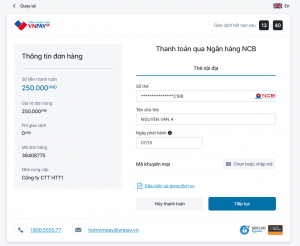
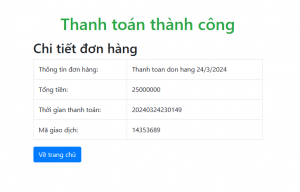
Hình ảnh Demo



Đăng ký tài khoản VNPAY Sandbox Test
Để đăng ký tài khoản test, các bạn hãy truy cập vào http://sandbox.vnpayment.vn/devreg. Quá trình đăng ký khá đơn giản các bạn chỉ cần làm theo các bước. Sau khi đăng ký tài khoản thành công, các bạn sẽ nhận được mail chứa một số thông tin quan trọng dùng để hành cấu hình sau này.
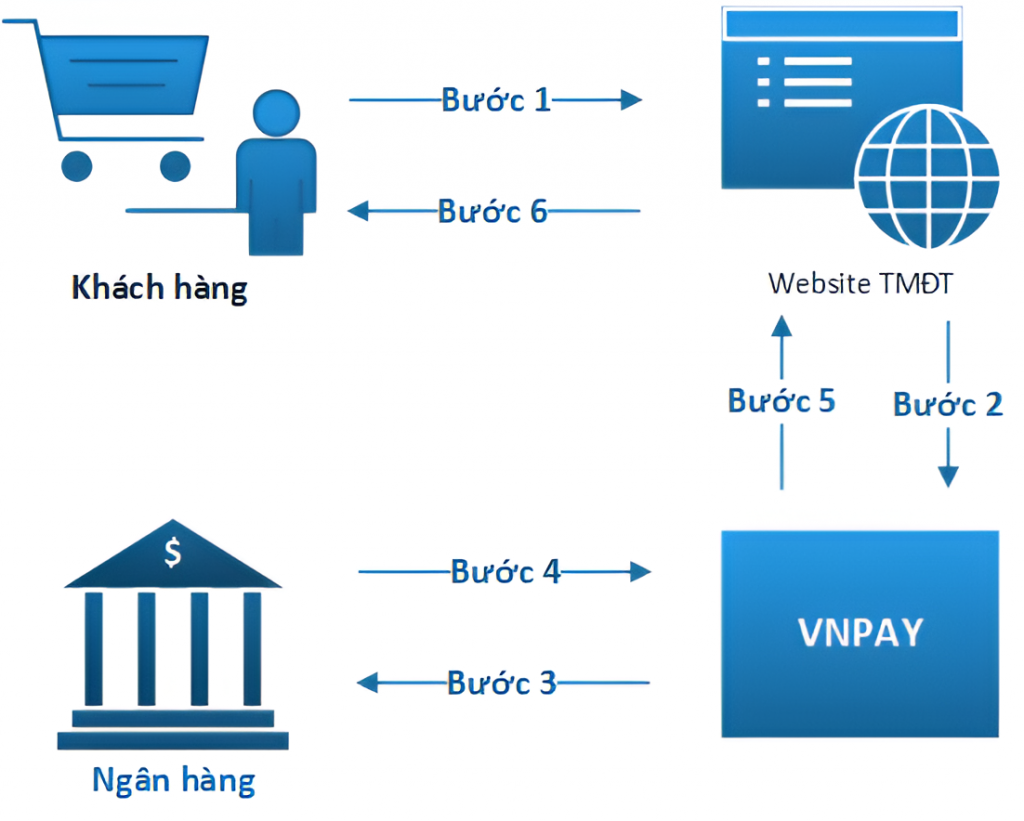
Mô hình kết nối

- Bước 1: Khách hàng tạo đơn hàng trên Website và chọn thanh toán qua VNPAY
- Bước 2: Website thành lập một yêu cầu thanh toán dưới dạng URL chứa thông tin thanh toán và chuyển hướng khách hàng sang URL đó (Cổng thanh toán VNPAY).
Cổng thanh toán VNPAY xử lý yêu cầu Thanh toán mà Website gửi sang - Bước 3,4: Khách hàng nhập thông tin để xác minh tài khoản Ngân hàng của khách hàng và xác thực giao dịch.
- Bước 5: Giao dịch hoàn tất (thất bại hoặc thành công), VNPAY tiến hành:
- Chuyển hướng khách hàng về Website (
vnp_ReturnUrl) - Thông báo cho Website kết quả thanh toán của khách hàng thông qua
IPN URL. (Trong phạm vi bài viết không sử dụng IPN URL).
- Chuyển hướng khách hàng về Website (
- Bước 6: Website hiển thị kết quả giao dịch tới khách hàng
Tạo dự án Spring Boot
Dependency cần thiết
Spring Web và Thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
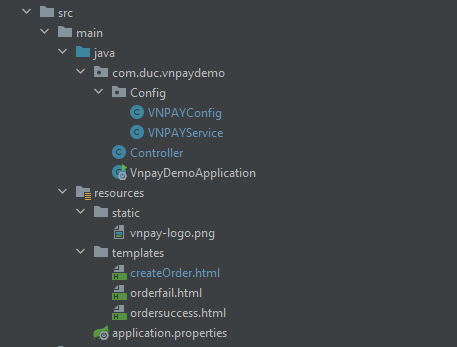
</dependency>Cấu trúc package

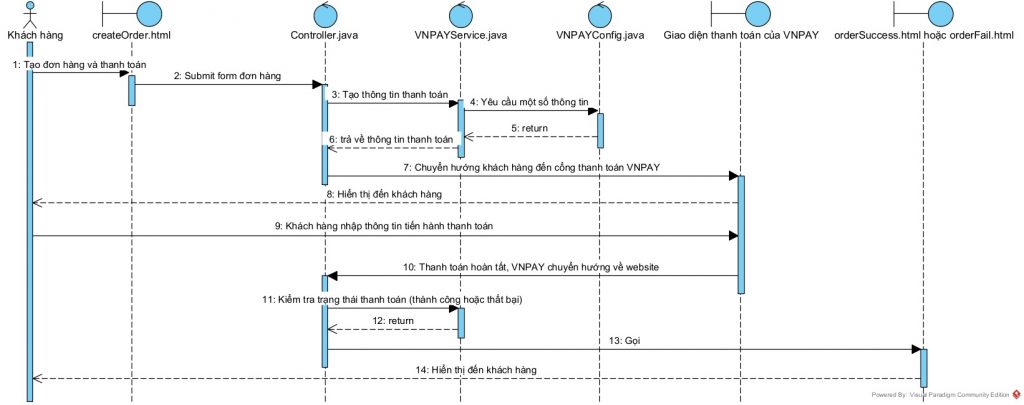
Luồng hoạt động

Code mẫu
Class Controller.java
public class Controller {
@Autowired
private VNPAYService vnPayService;
@GetMapping({"", "/"})
public String home(){
return "createOrder";
}
// Chuyển hướng người dùng đến cổng thanh toán VNPAY
@PostMapping("/submitOrder")
public String submidOrder(@RequestParam("amount") int orderTotal,
@RequestParam("orderInfo") String orderInfo,
HttpServletRequest request){
String baseUrl = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort();
String vnpayUrl = vnPayService.createOrder(request, orderTotal, orderInfo, baseUrl);
return "redirect:" + vnpayUrl;
}
// Sau khi hoàn tất thanh toán, VNPAY sẽ chuyển hướng trình duyệt về URL này
@GetMapping("/vnpay-payment-return")
public String paymentCompleted(HttpServletRequest request, Model model){
int paymentStatus =vnPayService.orderReturn(request);
String orderInfo = request.getParameter("vnp_OrderInfo");
String paymentTime = request.getParameter("vnp_PayDate");
String transactionId = request.getParameter("vnp_TransactionNo");
String totalPrice = request.getParameter("vnp_Amount");
model.addAttribute("orderId", orderInfo);
model.addAttribute("totalPrice", totalPrice);
model.addAttribute("paymentTime", paymentTime);
model.addAttribute("transactionId", transactionId);
return paymentStatus == 1 ? "ordersuccess" : "orderfail";
}Class VNPAYService.java
Lớp này có chịu trách nhiệm xây dựng một http GET request chứa thông tin thanh toán và trích xuất thông tin khi hoàn tất thanh toán
Lưu ý: Số tiền cần thanh toán nhân với 100 để triệt tiêu phần thập phân trước khi gửi sang VNPAY, và đừng quên xử lý dữ liệu này sau khi hoàn tất thanh toán.
@Service
public class VNPAYService {
public String createOrder(HttpServletRequest request, int amount, String orderInfor, String urlReturn){
//Các bạn có thể tham khảo tài liệu hướng dẫn và điều chỉnh các tham số
String vnp_Version = "2.1.0";
String vnp_Command = "pay";
String vnp_TxnRef = VNPAYConfig.getRandomNumber(8);
String vnp_IpAddr = VNPAYConfig.getIpAddress(request);
String vnp_TmnCode = VNPAYConfig.vnp_TmnCode;
String orderType = "order-type";
Map<String, String> vnp_Params = new HashMap<>();
vnp_Params.put("vnp_Version", vnp_Version);
vnp_Params.put("vnp_Command", vnp_Command);
vnp_Params.put("vnp_TmnCode", vnp_TmnCode);
vnp_Params.put("vnp_Amount", String.valueOf(amount*100));
vnp_Params.put("vnp_CurrCode", "VND");
vnp_Params.put("vnp_TxnRef", vnp_TxnRef);
vnp_Params.put("vnp_OrderInfo", orderInfor);
vnp_Params.put("vnp_OrderType", orderType);
String locate = "vn";
vnp_Params.put("vnp_Locale", locate);
urlReturn += VNPAYConfig.vnp_Returnurl;
vnp_Params.put("vnp_ReturnUrl", urlReturn);
vnp_Params.put("vnp_IpAddr", vnp_IpAddr);
Calendar cld = Calendar.getInstance(TimeZone.getTimeZone("Etc/GMT+7"));
SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");
String vnp_CreateDate = formatter.format(cld.getTime());
vnp_Params.put("vnp_CreateDate", vnp_CreateDate);
cld.add(Calendar.MINUTE, 15);
String vnp_ExpireDate = formatter.format(cld.getTime());
vnp_Params.put("vnp_ExpireDate", vnp_ExpireDate);
List fieldNames = new ArrayList(vnp_Params.keySet());
Collections.sort(fieldNames);
StringBuilder hashData = new StringBuilder();
StringBuilder query = new StringBuilder();
Iterator itr = fieldNames.iterator();
while (itr.hasNext()) {
String fieldName = (String) itr.next();
String fieldValue = (String) vnp_Params.get(fieldName);
if ((fieldValue != null) && (fieldValue.length() > 0)) {
//Build hash data
hashData.append(fieldName);
hashData.append('=');
try {
hashData.append(URLEncoder.encode(fieldValue, StandardCharsets.US_ASCII.toString()));
//Build query
query.append(URLEncoder.encode(fieldName, StandardCharsets.US_ASCII.toString()));
query.append('=');
query.append(URLEncoder.encode(fieldValue, StandardCharsets.US_ASCII.toString()));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
if (itr.hasNext()) {
query.append('&');
hashData.append('&');
}
}
}
String queryUrl = query.toString();
String salt = VNPAYConfig.vnp_HashSecret;
String vnp_SecureHash = VNPAYConfig.hmacSHA512(salt, hashData.toString());
queryUrl += "&vnp_SecureHash=" + vnp_SecureHash;
String paymentUrl = VNPAYConfig.vnp_PayUrl + "?" + queryUrl;
return paymentUrl;
}
public int orderReturn(HttpServletRequest request){
Map fields = new HashMap();
for (Enumeration params = request.getParameterNames(); params.hasMoreElements();) {
String fieldName = null;
String fieldValue = null;
try {
fieldName = URLEncoder.encode((String) params.nextElement(), StandardCharsets.US_ASCII.toString());
fieldValue = URLEncoder.encode(request.getParameter(fieldName), StandardCharsets.US_ASCII.toString());
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
if ((fieldValue != null) && (fieldValue.length() > 0)) {
fields.put(fieldName, fieldValue);
}
}
String vnp_SecureHash = request.getParameter("vnp_SecureHash");
if (fields.containsKey("vnp_SecureHashType")) {
fields.remove("vnp_SecureHashType");
}
if (fields.containsKey("vnp_SecureHash")) {
fields.remove("vnp_SecureHash");
}
String signValue = VNPAYConfig.hashAllFields(fields);
if (signValue.equals(vnp_SecureHash)) {
if ("00".equals(request.getParameter("vnp_TransactionStatus"))) {
return 1;
} else {
return 0;
}
} else {
return -1;
}
}
}Lớp VNPAYConfig.java
Chứa một số tham số cố định, và cung cấp một số phương thức khác
public class VNPAYConfig {
public static String vnp_PayUrl = "https://sandbox.vnpayment.vn/paymentv2/vpcpay.html";
public static String vnp_Returnurl = "/vnpay-payment-return";
public static String vnp_TmnCode = [Thông tin của bạn]; // kiểm tra email sau
public static String vnp_HashSecret = [Thông tin của bạn]; // khi đăng ký Test
public static String vnp_apiUrl = "https://sandbox.vnpayment.vn/merchant_webapi/api/transaction";
public static String hashAllFields(Map fields) {
List fieldNames = new ArrayList(fields.keySet());
Collections.sort(fieldNames);
StringBuilder sb = new StringBuilder();
Iterator itr = fieldNames.iterator();
while (itr.hasNext()) {
String fieldName = (String) itr.next();
String fieldValue = (String) fields.get(fieldName);
if ((fieldValue != null) && (fieldValue.length() > 0)) {
sb.append(fieldName);
sb.append("=");
sb.append(fieldValue);
}
if (itr.hasNext()) {
sb.append("&");
}
}
return hmacSHA512(vnp_HashSecret,sb.toString());
}
public static String hmacSHA512(final String key, final String data) {
try {
if (key == null || data == null) {
throw new NullPointerException();
}
final Mac hmac512 = Mac.getInstance("HmacSHA512");
byte[] hmacKeyBytes = key.getBytes();
final SecretKeySpec secretKey = new SecretKeySpec(hmacKeyBytes, "HmacSHA512");
hmac512.init(secretKey);
byte[] dataBytes = data.getBytes(StandardCharsets.UTF_8);
byte[] result = hmac512.doFinal(dataBytes);
StringBuilder sb = new StringBuilder(2 * result.length);
for (byte b : result) {
sb.append(String.format("%02x", b & 0xff));
}
return sb.toString();
} catch (Exception ex) {
return "";
}
}
public static String getIpAddress(HttpServletRequest request) {
String ipAdress;
try {
ipAdress = request.getHeader("X-FORWARDED-FOR");
if (ipAdress == null) {
ipAdress = request.getLocalAddr();
}
} catch (Exception e) {
ipAdress = "Invalid IP:" + e.getMessage();
}
return ipAdress;
}
public static String getRandomNumber(int len) {
Random rnd = new Random();
String chars = "0123456789";
StringBuilder sb = new StringBuilder(len);
for (int i = 0; i < len; i++) {
sb.append(chars.charAt(rnd.nextInt(chars.length())));
}
return sb.toString();
}
}createOrder.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<title>Tạo đơn hàng</title>
</head>
<body>
<div class="container">
<div class="row justify-content-center mt-5">
<div class="col-md-6">
<div class="card">
<div class="card-body">
<img th:src="@{/vnpay-logo.png}" style="width: 200px">
<h2 class="card-title">Tạo Đơn Hàng</h2>
<form th:action="@{/submitOrder}" method="post">
<div class="form-group">
<label for="amount">Số tiền:</label>
<input type="number" class="form-control" id="amount" name="amount" required value="299999">
</div>
<div class="form-group">
<label for="orderInfo">Thông tin đơn hàng:</label>
<input type="text" class="form-control" id="orderInfo" name="orderInfo" required value="Thanh toan don hang 2923">
</div>
<button type="submit" class="btn btn-primary">Thanh toán</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
orderFail.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<title>Tạo đơn hàng</title>
</head>
<body>
<div class="container">
<div class="row justify-content-center mt-5">
<div class="col-md-6">
<div class="card">
<div class="card-body">
<img th:src="@{/vnpay-logo.png}" style="width: 200px">
<h2 class="card-title">Tạo Đơn Hàng</h2>
<form th:action="@{/submitOrder}" method="post">
<div class="form-group">
<label for="amount">Số tiền:</label>
<input type="number" class="form-control" id="amount" name="amount" required value="299999">
</div>
<div class="form-group">
<label for="orderInfo">Thông tin đơn hàng:</label>
<input type="text" class="form-control" id="orderInfo" name="orderInfo" required value="Thanh toan don hang 2923">
</div>
<button type="submit" class="btn btn-primary">Thanh toán</button>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
orderSuccess.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<title>Thanh toán thành công</title>
</head>
<body>
<!-- back to top -->
<!-- start body -->
<div class="body py-5">
<div class="container">
<div class="w-50 m-auto">
<!-- Thêm lớp "my-4" để tạo ra khoảng cách trên và dưới tiêu đề trang -->
<h1 class="my-3 text-success text-center">Thanh toán thành công</h1>
<!-- Sử dụng lớp "alert" và "alert-danger" để tạo ra thông báo lỗi -->
<h2 class="my-2">Chi tiết đơn hàng</h2>
<!-- Sử dụng lớp "table" và "table-bordered" để tạo ra bảng hiển thị thông tin chi tiết đơn hàng -->
<table class="table table-bordered">
<tbody>
<tr>
<td>Thông tin đơn hàng:</td>
<td><span th:text="${orderId}">[order ID]</span></td>
</tr>
<tr>
<td>Tổng tiền:</td>
<td><span th:text="${totalPrice}">[total price]</span></td>
</tr>
<tr>
<td>Thời gian thanh toán:</td>
<td><span th:text="${paymentTime}">[payment time]</span></td>
</tr>
<tr>
<td>Mã giao dịch:</td>
<td><span th:text="${transactionId}">[transaction ID]</span></td>
</tr>
</tbody>
</table>
<a href="/" class="btn btn-primary">Về trang chủ</a>
</div>
</div>
</div>
<!-- end body -->
<!-- start footer -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
</html>Tài liệu tham khảo
- Github: pad1092/VNPAY-Springboot-Demo
- VNPAY: Giới thiệu · Cổng thanh toán VNPAY